Q:記録モード(IE)はどういった情報をもとに操作の記録をしていますか?
本記事では、記録モード(IE)の仕組みをご説明します。
本記事では、記録モード(IE)の仕組みをご説明します。
記録モード(IE)の仕組み
IEモードは、WEBページを構成するHTML要素の情報をもとに記録します。
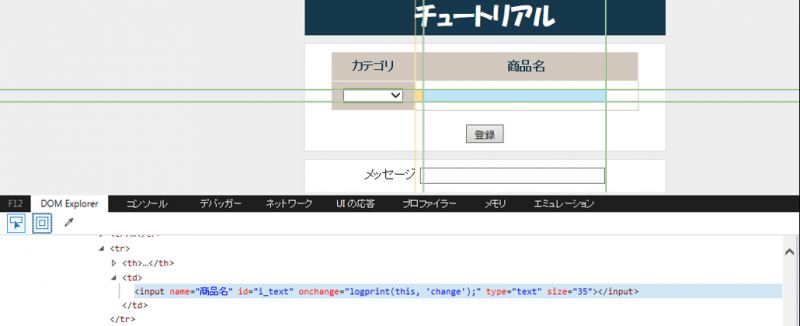
チュートリアル.html画面の商品名入力欄を例に説明します。
指定したページにてF12キーを押すと、その画面のHTML情報が確認できます。
を押した状態で、商品名入力欄を選択してみてください。

これが商品名入力欄のHTML情報で、WinActorが操作対象を見つける際に使用する情報です。
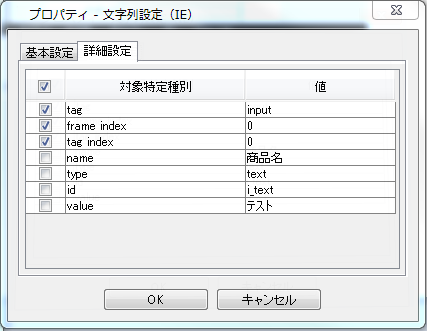
今度は、IEモードで商品名入力欄への設定を記録した部品の「詳細設定タブ」を開いてみてください。

詳細設定に記載されているの値と先ほど確認したHTML情報を見比べてみてください。
幾つか共通の値があると思います。
WinActorはこの値を基に、Webページ内の操作対象を捕捉しています。
実際には、詳細設定の全ての項目を見ているわけではなく、チェックが入っている項目を基に識別しています。
「frame index」は基本は0です。
「tag index」は同ページ内の同tag要素が上から何番目にあるかを指定しています。
*注意:番号は0から始まります。
今回の場合はinput要素の上から0番目が商品名入力欄を指定していることがわかります。
もっと深く知りたい方は、以下の動作も確認していただけると理解が深まります。
- 「tag index」の値を1,2,3,4と変えた場合の動作
- プロパティ設定の各項目のチェック有無による動作